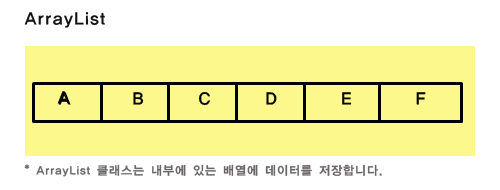
ArrayList와 LinkedList에 대하여 알아보자 ! 먼저 ArrayList와 LinkedList에 대해서 알아보기 전에 List(리스트)에 대하여 알아야합니다. 리스트란 데이터를 일렬로 늘어높은 자료구조를 말합니다. 자바에서는 이러한 List(리스트)로 사용할 수 있는 몇몇 클래스가 있으며 그 중 대표적으로 많이 사용하는 것이 ArrayList와 LinkedList입니다. 이 둘은 사용방법은 비슷하지만 내부에 데이터를 저장하는 방법이 달라 개념을 명확히 알고 사용하는 것이 좋습니다. 1. ArrayList란 1. 정의 ArrayList란 객체 내부에 있는 배열에 데이터를 저장하는 방식입니다. 아래 그림을 보면 이해하기가 쉬우므로 참고하시길 바랍니다. [그림1] 2. 사용방법 ㄱ. 데이터 타입 설..